Custom error pages
- In the previous section we saw two error pages
- A 404 error if the page does not exist: http://localhost:3000/user/profile
- A 403 error is the user has no admin rights (e.g. jane.doe@example.com): http://localhost:3000/admin/records
- These are the default Laravel error pages with no navigation
- It's time to update them with our own template ...
Overwrite default error pages
- Create a new folder resources/views/errors
- Make two new files inside this folder: 403.blade.php and 404.blade.php
- Edit resources/views/errors/404.blade.php:
@extends('layouts.template')
@section('main')
<h3 class="text-center my-5">404 | <span class="text-black-50">Not Found</span></h3>
<p class="text-center my-5">
<a href="/" class="btn btn-outline-secondary btn-sm mr-2">
<i class="fas fa-home mr-1"></i>home
</a>
<a href="#!" class="btn btn-outline-secondary btn-sm ml-2" id="back">
<i class="fas fa-undo mr-1"></i>back
</a>
</p>
@endsection
@section('script_after')
<script>
// Go back to the previous page
$('#back').click(function () {
window.history.back();
});
</script>
@endsection
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22

- Edit resources/views/errors/403.blade.php:
@extends('layouts.template')
@section('main')
<h3 class="text-center my-5">403 | <span class="text-black-50">{{ $exception->getMessage() ?: 'Forbidden' }}</span></h3>
<p class="text-center my-5">
<a href="/" class="btn btn-outline-secondary btn-sm mr-2">
<i class="fas fa-home mr-1"></i>home
</a>
<a href="#!" class="btn btn-outline-secondary btn-sm ml-2" id="back">
<i class="fas fa-undo mr-1"></i>back
</a>
</p>
@endsection
@section('script_after')
<script>
// Go back to the previous page
$('#back').click(function () {
window.history.back();
});
</script>
@endsection
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22

REMARK
$exception->getMessage() ?: 'Forbidden' is a shorthand (the Elvis operator) for the ternary expression $exception->getMessage() ? $exception->getMessage() : 'Forbidden'
- If a (non-empty) custom error message is provided (
$exception->getMessage()evaluates totrue), this custom message is shown on the 403 error page - If no custom error message is provided,
$exception->getMessage()equals an empty string (which evaluates tofalse) and the error page shows 'Forbidden'
Session on 404 error page
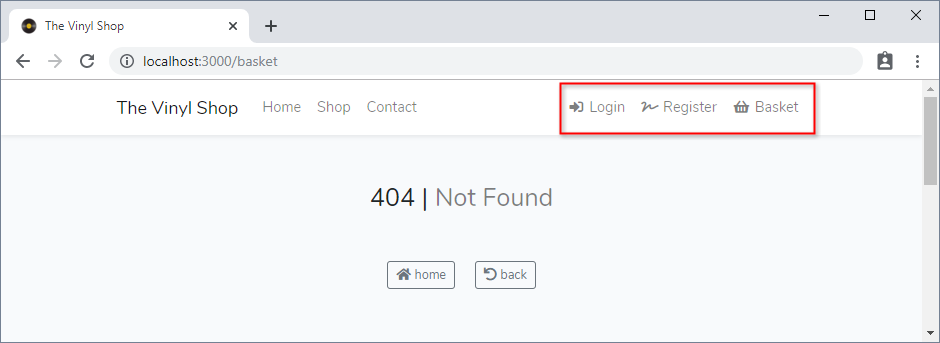
- Even if you are logged in, the user navigation on the right is missing on the 404 page (while on the 403 error page there's no problem)

- This is because Laravel doesn't load the session on a regular 404 error and therefore doesn't know anything of the auth state (more details about sessions later in this course)
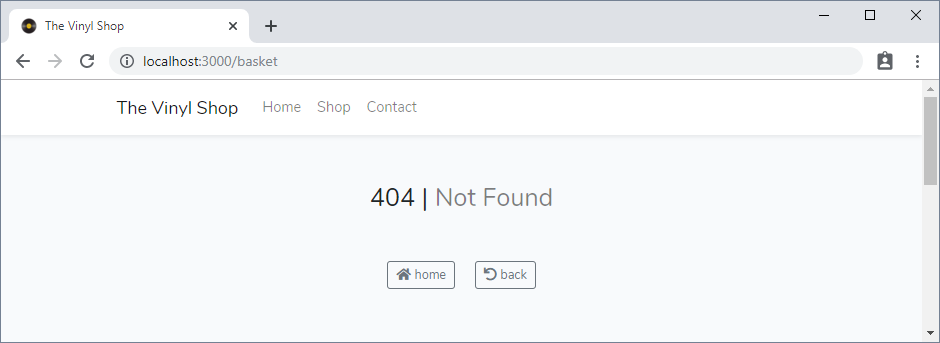
- In order not to confuse the user, it is better to remove (hide) the right navigation completely
- Add this script to the 404 error page:
// Go back to the previous page
$('#back').click(function () {
window.history.back();
});
// Remove the right navigation
$('nav .ml-auto').hide();
1
2
3
4
5
6
2
3
4
5
6

EXERCISE 1: Refactor the buttons
- Both pages uses exactly the same HTML code for the two (home and back) buttons
- Refactor the buttons to a sub-view and include this sub-view on both pages
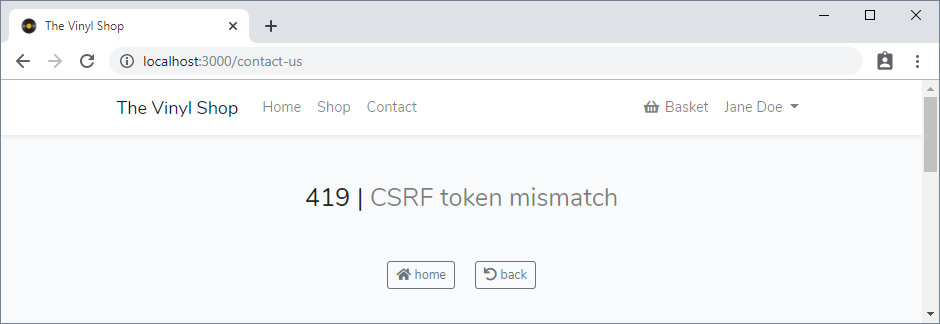
EXERCISE 2: Add a custom 419 error page
- Add a custom 419 error page, and test it by submitting the contact form (and temporarily commenting out the Blade
@csrfdirective in this form). - Use a construction with the Elvis/shorthand ternary operator to show a specific exception message if it exists (in the case of a token problem when submitting a form the exception message equals 'CSRF token mismatch.'). The default value to be shown on the 419 page is 'Page expired'.

Additional information (optional)
- In Config -> Error pages you can find some additional information on custom error pages
- An alternative approach where the error pages are automatically generated via a
php artisancommand - Possible translation of the error messages into Dutch (or another language)
- An alternative approach where the error pages are automatically generated via a